Bonjour,
Encore une fois, la mise à jour 113 de Firefox a modifé l'nterface du logiciel.
Je suis en tabarnak contre les concepteurs qui se fichent des utilisateurs et qui pensent que nous devons nous adapter.
Le problème:
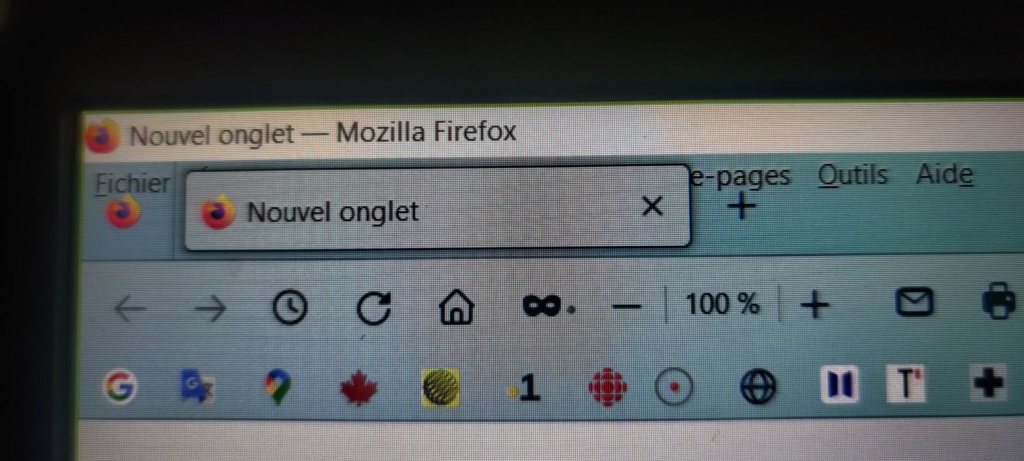
La barre d'onglets se retrouve au dessus de la barre d'adresse et écrase la barre de menu.
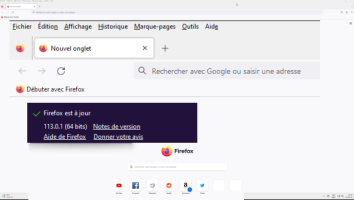
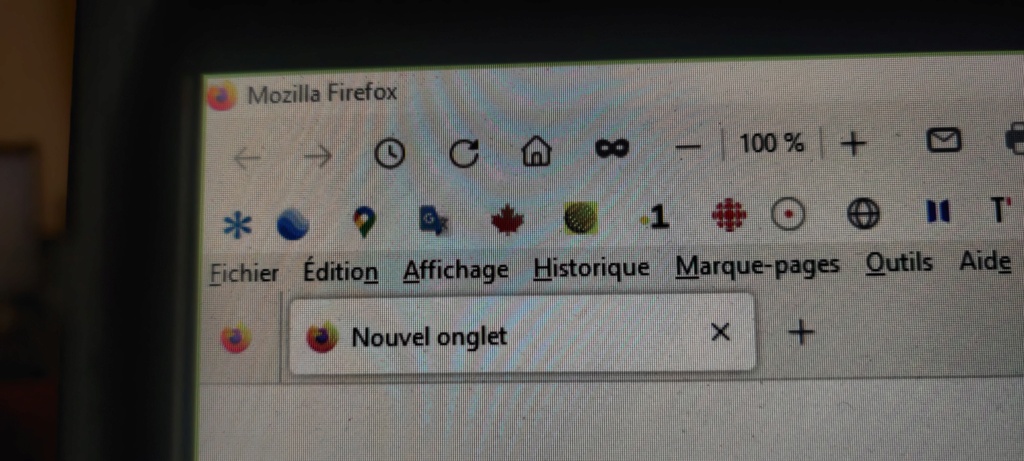
J'ai trouvé une solution que je partage avec vous pour obtenir une interface Barre d'adresse, puis barre personnelle, puis barre de menu et enfin barre d'onglets.
La manoeuvre:
A l'aide du bloc note copier les lignes suivantes:
/* IMPORTANT
Get window_control_placeholder_support.css
Window controls will be all wrong without it.
Additionally on Linux, you may need to get:
linux_gtk_window_control_patch.css
Use tabs_on_bottom_menubar_on_top_patch.css if you
have menubar permanently enabled and want it on top
*/
#toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container,
#TabsToolbar > .titlebar-buttonbox-container{
position: fixed;
display: block;
top: 0px;
right:0;
height: 40px;
}
@media (-moz-gtk-csd-reversed-placement),
(-moz-platform: macos){
.titlebar-buttonbox-container{ left:0; right: unset !important; }
}
@supports -moz-bool-pref("userchrome.force-window-controls-on-left.enabled" ){
.titlebar-buttonbox-container{ left:0; right: unset !important; }
}
:root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px }
#toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 }
.titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; }
#titlebar{
-moz-box-ordinal-group: 2; /* Fx <112 compatibility */
order: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
--uc-menubar-vertical-overlap: 19px; /* for hide_tabs_with_one_tab_w_window_controls.css compatibility */
}
/* Re-order window and tab notification boxes */
#navigator-toolbox > div{ display: contents }
.global-notificationbox,
#tab-notification-deck{
-moz-box-ordinal-group: 2; /* Fx <112 compatibility */
order: 2;
}
#TabsToolbar .titlebar-spacer{ display: none; }
/* Also hide the toolbox bottom border which isn't at bottom with this setup */
#navigator-toolbox::after{ display: none !important; }
@media (-moz-gtk-csd-close-button){
.titlebar-button{
-moz-box-orient: vertical; /* Fx <112 compatibility */
flex-direction: column;
}
}
/* At Activated Menubar */
Enregister sous ''tous les fichiers'' en nommant le document userCchrome.
Modifier ensuite le nom en userChrome.css.
Déposer ce fichier dans le dossier chrome.
Copier le dossier Chrome dans:
user/Appdata/Roming/Mozilla/Firefox/Profiles.
Ouvrir Firefox et taper dans la barre d'adresse about:config et accepter les risques.
Dans la barre de recherche taper ''Legacy'' et vérifier que
''toolkit.legacyUserProfileCustomizations.stylesheets'' est sur true. Le modifier, le cas échéant.
Fermer Firefox et le rouvrir. L'interface devrait avoir changé.
Ça n'est pas parfait, vu que la barre de menu aurait du se trouver tout en haut et non pas sous la barre personnelle.
Peut-être en modifiant le script, ce que je ne sais pas faire...
Encore une fois, la mise à jour 113 de Firefox a modifé l'nterface du logiciel.
Je suis en tabarnak contre les concepteurs qui se fichent des utilisateurs et qui pensent que nous devons nous adapter.
Le problème:
La barre d'onglets se retrouve au dessus de la barre d'adresse et écrase la barre de menu.
J'ai trouvé une solution que je partage avec vous pour obtenir une interface Barre d'adresse, puis barre personnelle, puis barre de menu et enfin barre d'onglets.
La manoeuvre:
A l'aide du bloc note copier les lignes suivantes:
/* IMPORTANT
Get window_control_placeholder_support.css
Window controls will be all wrong without it.
Additionally on Linux, you may need to get:
linux_gtk_window_control_patch.css
Use tabs_on_bottom_menubar_on_top_patch.css if you
have menubar permanently enabled and want it on top
*/
#toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container,
#TabsToolbar > .titlebar-buttonbox-container{
position: fixed;
display: block;
top: 0px;
right:0;
height: 40px;
}
@media (-moz-gtk-csd-reversed-placement),
(-moz-platform: macos){
.titlebar-buttonbox-container{ left:0; right: unset !important; }
}
@supports -moz-bool-pref("userchrome.force-window-controls-on-left.enabled" ){
.titlebar-buttonbox-container{ left:0; right: unset !important; }
}
:root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px }
#toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 }
.titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; }
#titlebar{
-moz-box-ordinal-group: 2; /* Fx <112 compatibility */
order: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
--uc-menubar-vertical-overlap: 19px; /* for hide_tabs_with_one_tab_w_window_controls.css compatibility */
}
/* Re-order window and tab notification boxes */
#navigator-toolbox > div{ display: contents }
.global-notificationbox,
#tab-notification-deck{
-moz-box-ordinal-group: 2; /* Fx <112 compatibility */
order: 2;
}
#TabsToolbar .titlebar-spacer{ display: none; }
/* Also hide the toolbox bottom border which isn't at bottom with this setup */
#navigator-toolbox::after{ display: none !important; }
@media (-moz-gtk-csd-close-button){
.titlebar-button{
-moz-box-orient: vertical; /* Fx <112 compatibility */
flex-direction: column;
}
}
/* At Activated Menubar */
Enregister sous ''tous les fichiers'' en nommant le document userCchrome.
Modifier ensuite le nom en userChrome.css.
Déposer ce fichier dans le dossier chrome.
Copier le dossier Chrome dans:
user/Appdata/Roming/Mozilla/Firefox/Profiles.
Ouvrir Firefox et taper dans la barre d'adresse about:config et accepter les risques.
Dans la barre de recherche taper ''Legacy'' et vérifier que
''toolkit.legacyUserProfileCustomizations.stylesheets'' est sur true. Le modifier, le cas échéant.
Fermer Firefox et le rouvrir. L'interface devrait avoir changé.
Ça n'est pas parfait, vu que la barre de menu aurait du se trouver tout en haut et non pas sous la barre personnelle.
Peut-être en modifiant le script, ce que je ne sais pas faire...